LightBox
User Experience Designer: Feb 2021 - Present
My Role: I was one of the UX designers (out of 5) and my primary focus was building the LightBox Design System from scratch, conducting user research, and creating user flows and prototypes.
Overview
I was part of a cross-functional team at LightBox to build a next-generation commercial real estate platform that connects LightBox’s data, workflow, tools, and analytics, enabling customers to identify high-potential properties, and helping them make informed purchasing decisions.
Business Goals:
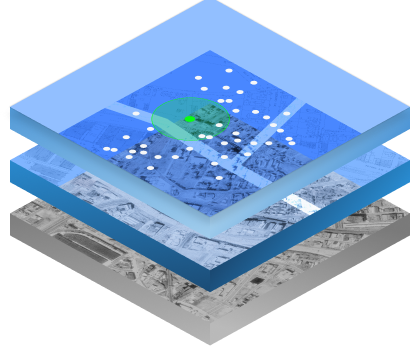
- Leverage GIS technology and provide modernized property intelligence.
- Accelerate environmental analysis to elevate communities at risk.
- Support mapping features and tools for improving efficiency, accuracy, and decision-making

Strata Design System
strata - a layer or a series of layers of rock in the ground
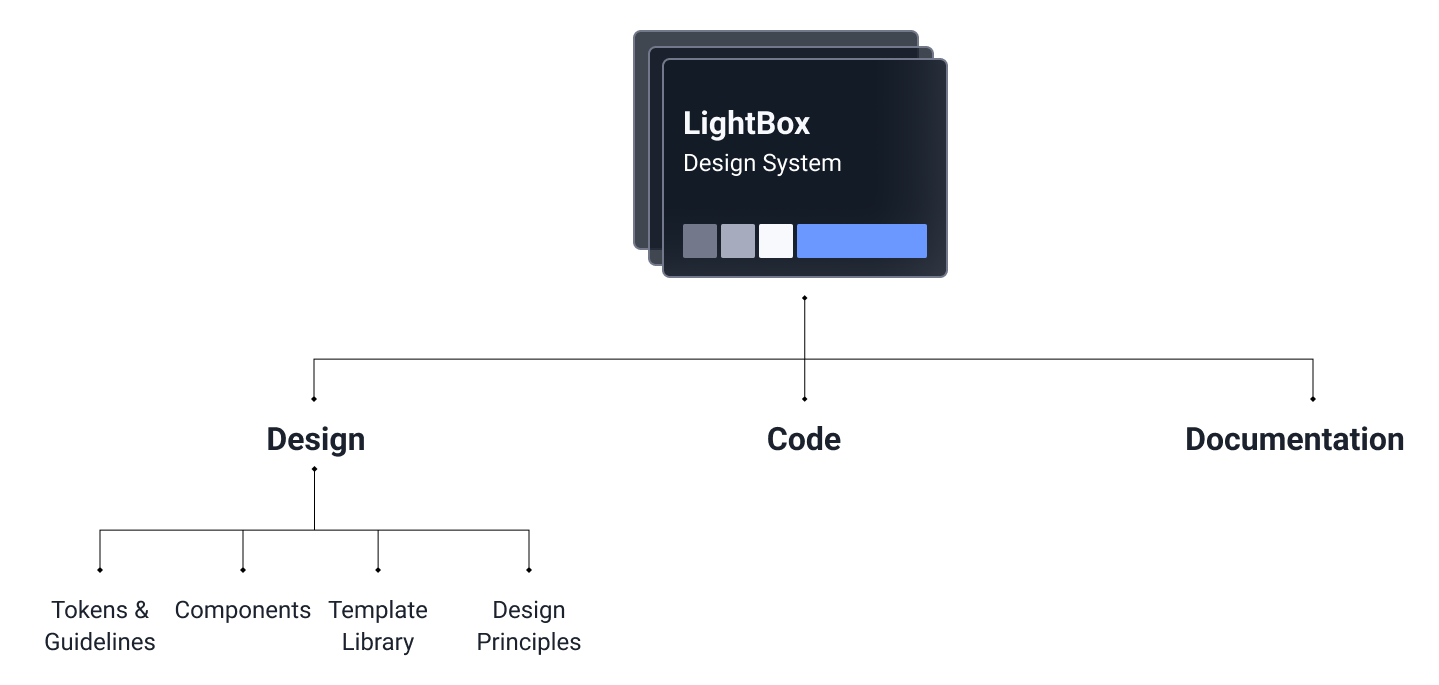
- Led and managed the development of Strata LightBox Design System from scratch that would ensure consistency and accessibility across all digital products and platforms.
- Ensured that the design system was flexible enough to adapt to different use cases while maintaining a consistent look and feel across the LightBox ecosystem.
- Drove the adoption and continuous improvement of the design system across the organization by testing and collecting feedback.

Philosophy
LightBox's philosophy is to build one platform, one interface and one account that is digital first and has collaboration at the center.
Follow component-oriented design backed by design principles and LightBox's product design philosophy.
Methodology
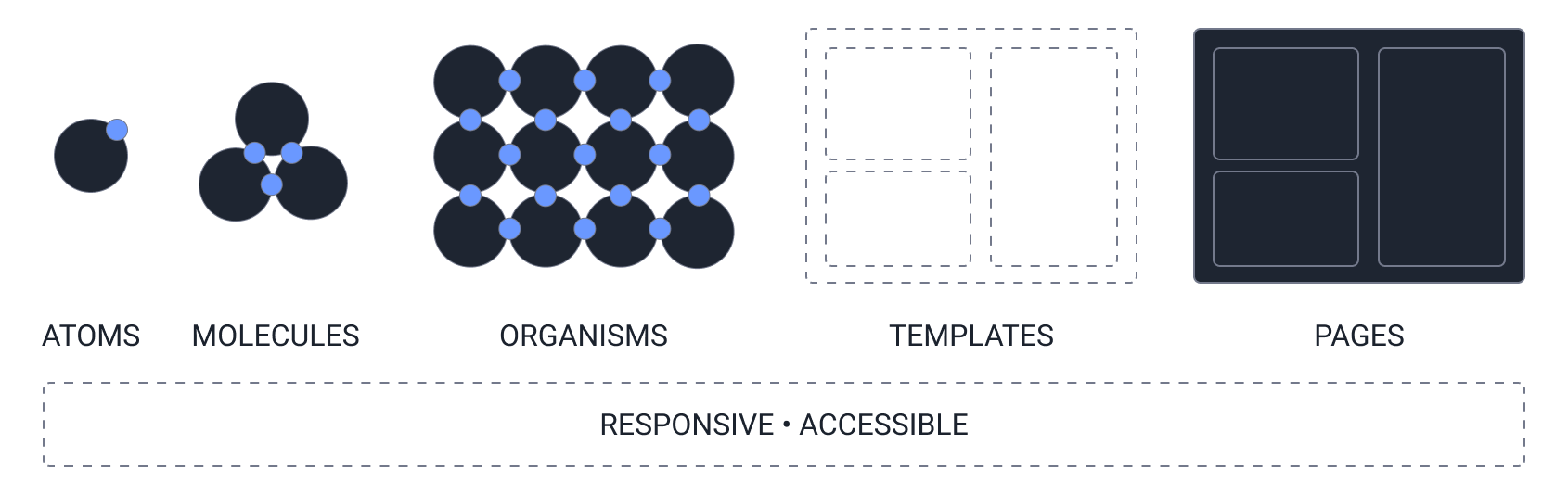
Built with Atomic Design methodology at its core. At the atomic level lies the colors, typography, iconography, spatial system, and effects. These atoms combine to form molecules like buttons, chips, lists, tables, and input fields, and further, these building blocks are used to construct all UI components. Supports light and dark theme.
Impact
- Reduced operational costs for explorative ideas by 40%.
- Accelerated time-to-market for new features by 2x.
- Higher efficiency on data research and evaluation for end-users.


In addition, built UI Component Libraries for..
LightBox Vision
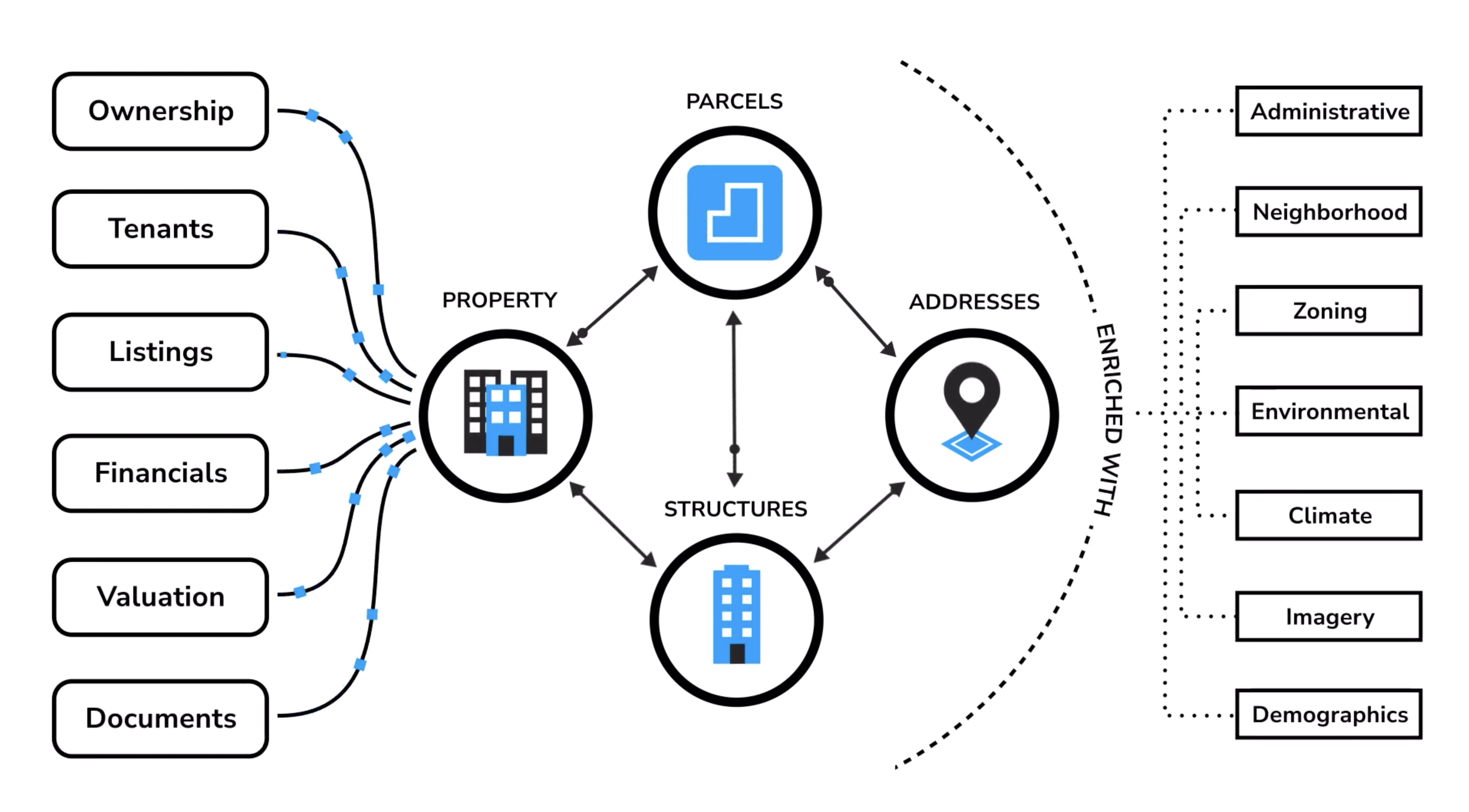
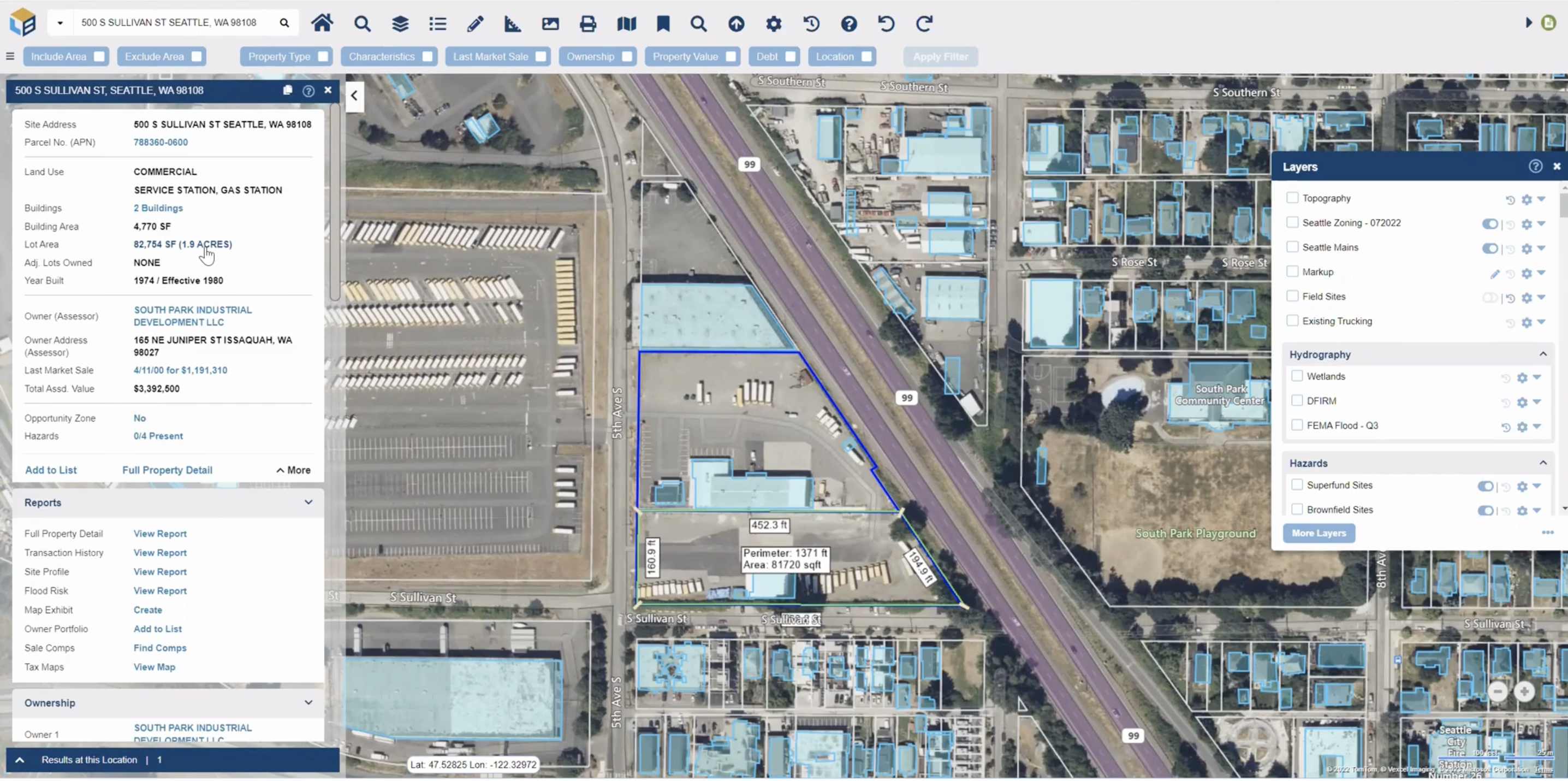
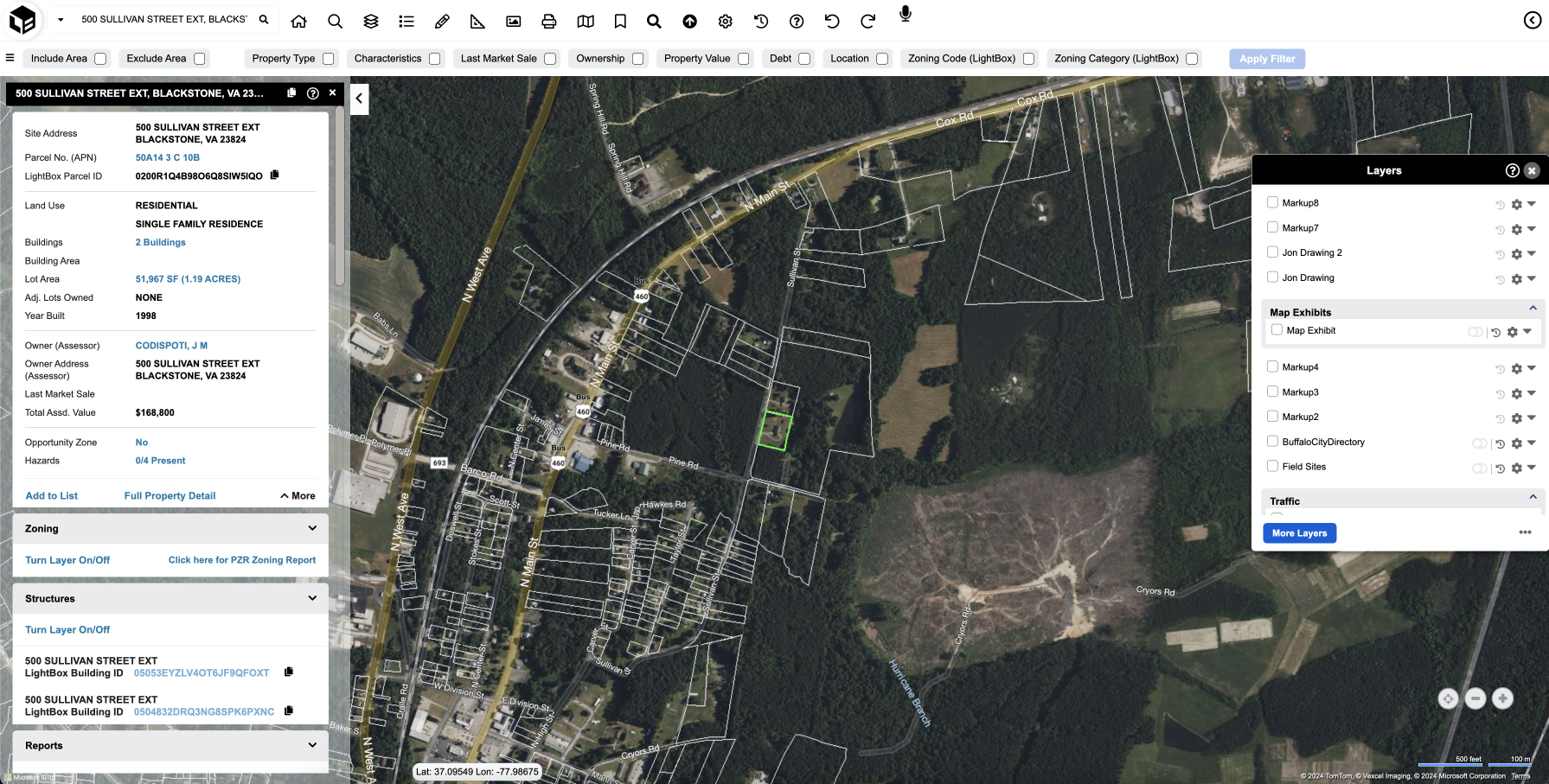
Overview: LightBox Vision is a cloud-based mapping application that ties 300+ property and tax attributes to property boundaries, as well as our other comprehensive map-ready content – points of interest, demographics, natural hazards, school zone rankings, and more.
My Role: Led UI refresh- including the use of design system components. Made recommendations to enhance map layers.


RCM | LightBox
Overview: RCM LightBox integrates with existing systems to link brokers, listings, clients, and data seamlessly. RCM LightBox centers around property marketing and email campaigns.
My Role: Led UI refresh- including the use of design system components. Curated an 18-component UI library. Contributed to simplifying property marketing and user flows and imbuing an intuitive experience.
launching soon..
contact for work samples
Takeaways and learnings
Balancing Stakeholder Priorities
With stakeholders from diverse segments and specialized product expertise, each brought distinct priorities and visions, which made aligning consensus challenging.
This experience marked a significant milestone in my development as a designer and collaborator. It highlighted the need for proactive cross-functional communication, empathy, and flexibility in managing intricate projects.
Alignment & Agility
From the outset, we recognized that the success of the project depended on the ability to collaborate seamlessly with cross-functional teams and ensure stakeholders and developers remained aligned at every stage.
A key element of this partnership was staying adaptable and agile. As the projects advanced, new insights and challenges surfaced, demanding rapid adjustments and innovative problem-solving to keep us on track.
Open to work, get in touch! senjalp30@gmail.com
© 2023 Senjal Pandharpatte