Flow
A Digital Gestural Interface
Duration: 12 months | Published Dec. 2020
My Role: concept development, interaction design, UX/UI design
Project Type: solo project, MFA Thesis
Overview: An interactive creative outlet that allows highly sensitive young adults to express, discover, and communicate their emotions using air gesture fundamentals.
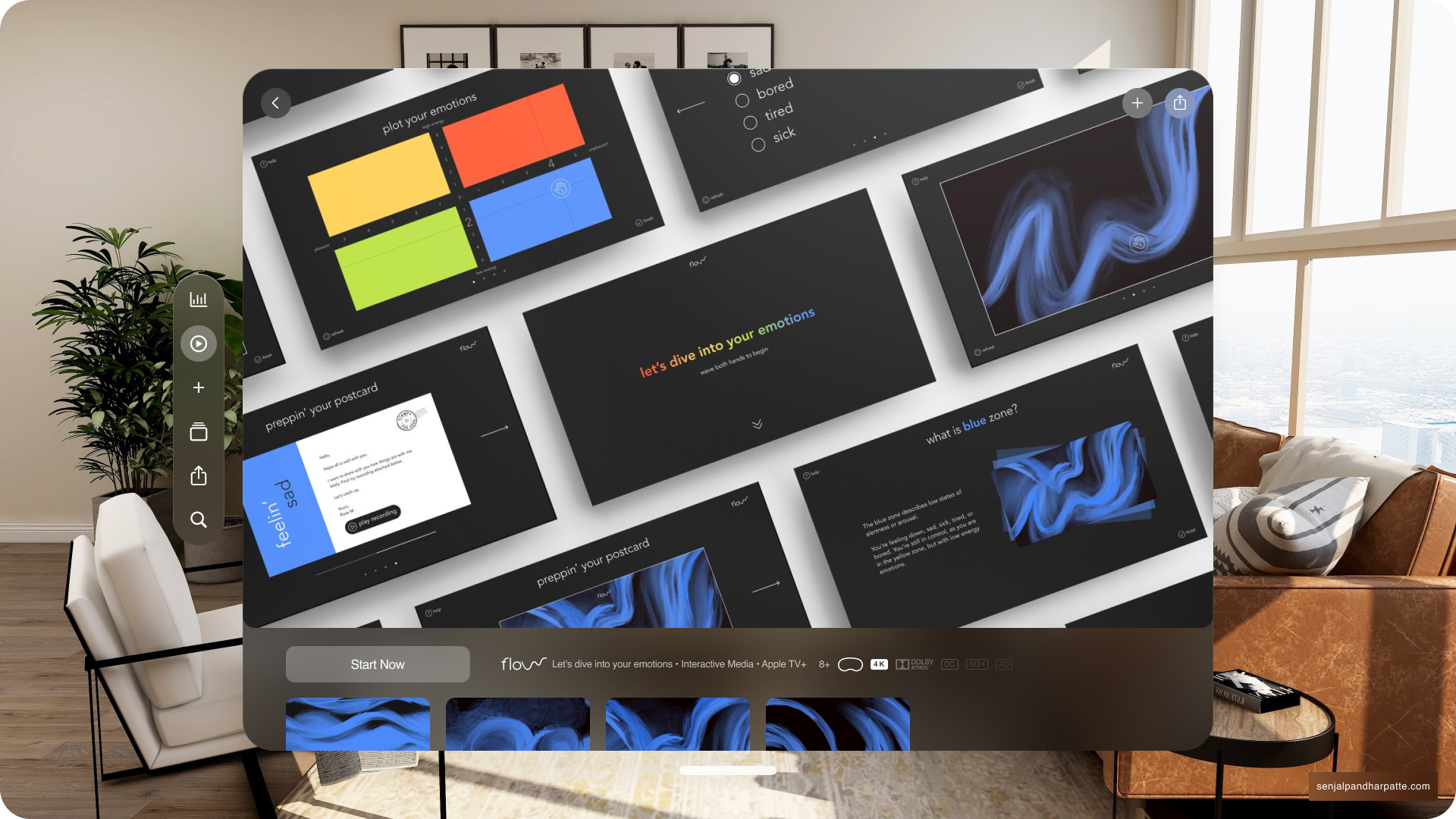
flow - Promotional Video
Spatial UI & Ai powered tools
*recent experiements (updated 2023)
After the launch of Apple Vision Pro, it’s clear that we are entering an era of ‘in-air’ gesture experiences. I experimented with Apple's Spatial Design UI and fused it with this concept.



Leveraging Generative Ai to enhance the immersive quality of the experience.
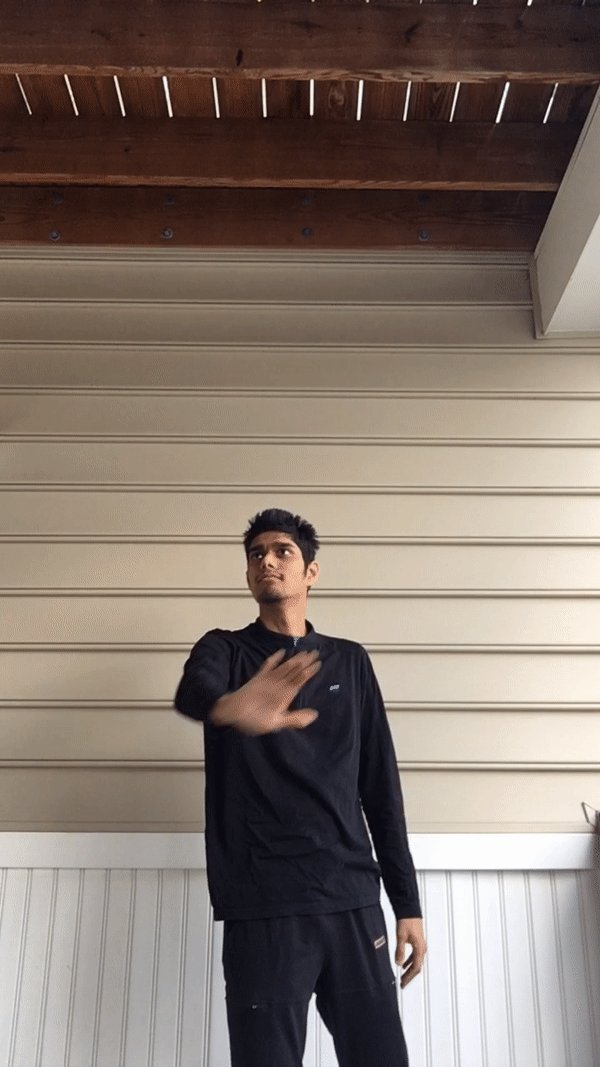
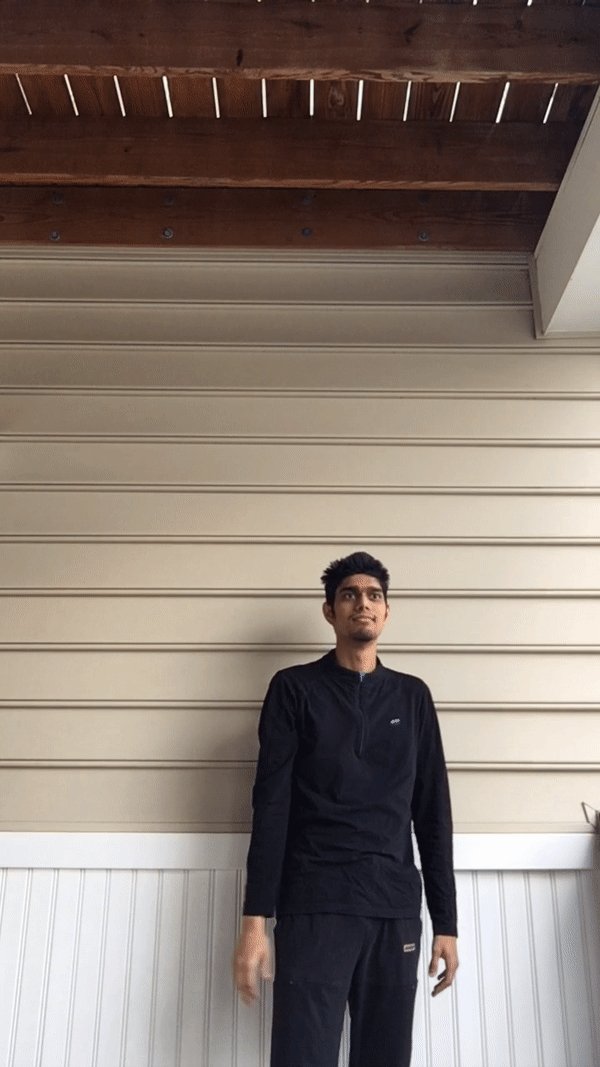
The core concept revolves around mid-air hand gestures that trigger captivating oil-paint brushstrokes. These gestures serve as the bridge between the user's natural movements and the generation of expressive art.
But here users would interact with Flow (generative art tool), resulting in the creation of mesmerizing brushstroke compositions. This would result in countless unique mood swatches- thereby increasing user engagement.
How can we help highly sensitive young adults recognize their own emotions by themselves and effectively communicate them to other people?
*The covid-19 pandemic brings with it additional complications as it disrupts organic one on one conversations.
What is emotional intelligence and why is it important?
EQ refers to someone’s ability to perceive, understand, and manage their own feelings and emotions. EQ allows us to effectively cope with stress, connect with others, understand ourselves better, and live a more authentic and healthy life.
15-20%
of the population is found to have a highly sensitive trait.
-Foundation for the Study of Highly Sensitive Persons
77%
of people regularly experience physical symptoms caused by stress.
-American Institute of Stress
Who is my target audience?
Young Adults
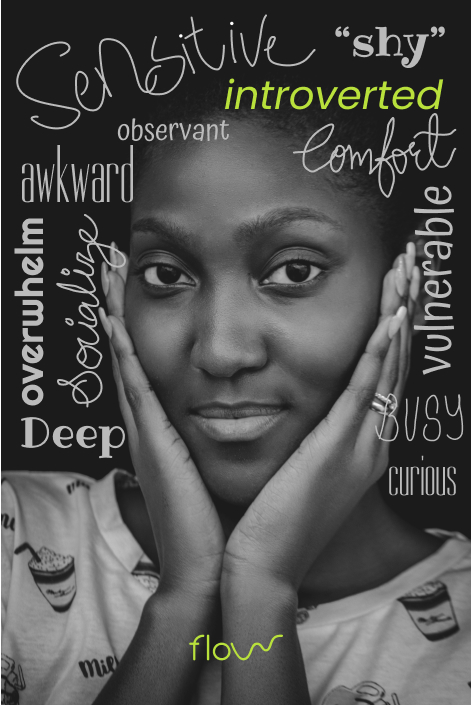
Highly sensitive young adults tend to be more disturbed by feelings of being overwhelmed.
Several studies have found that people high in extroversion tend to have higher emotional expressiveness, while people high in neuroticism tend to be less expressive.


Persona Poster: Introvert
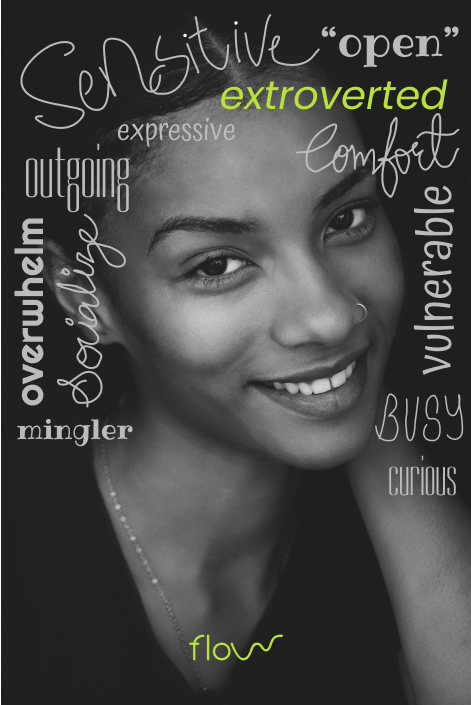
Persona Poster: Extrovert
Empathizing and going beyond
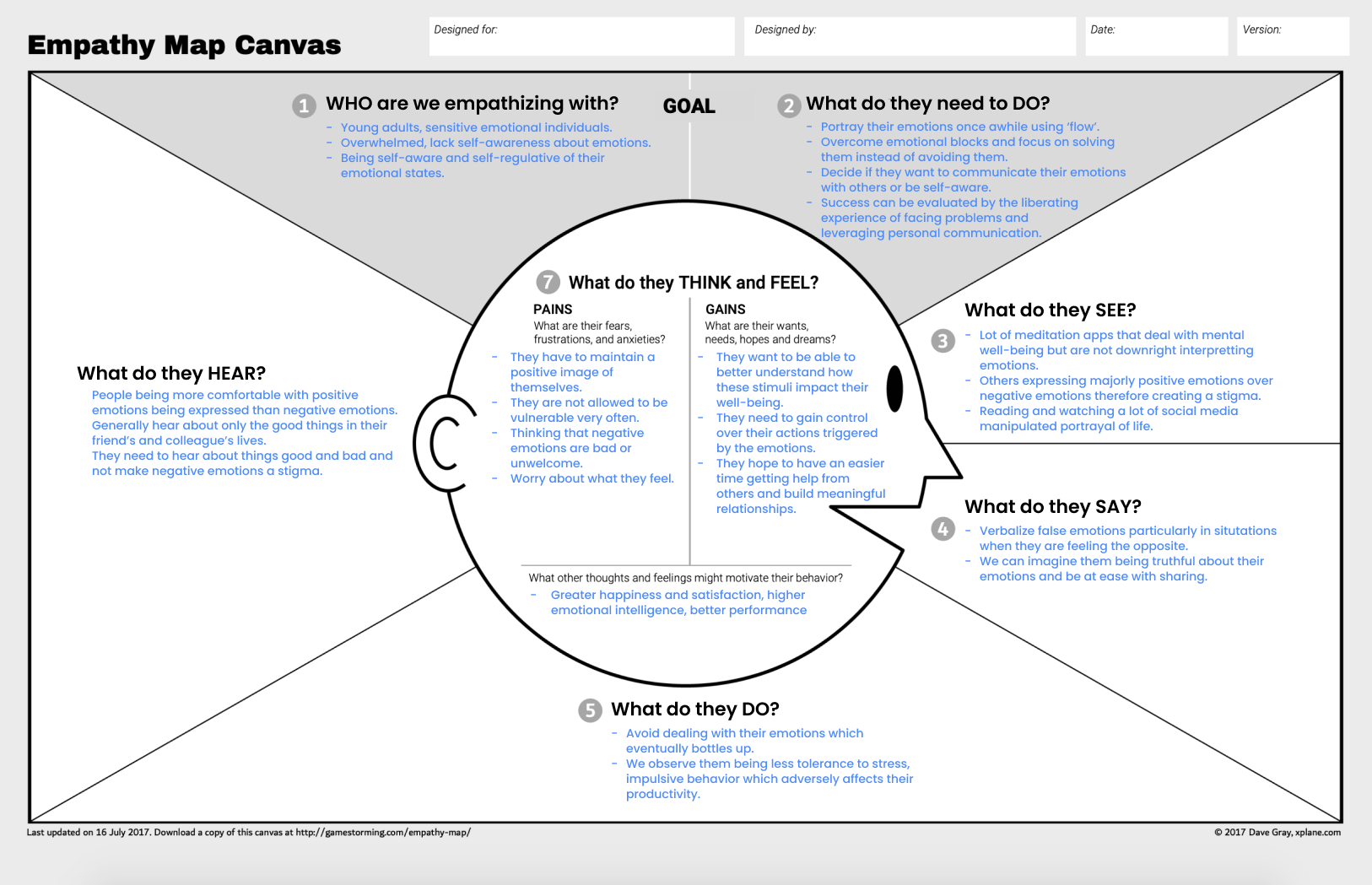
Going beyond the usual research methods and familiarising myself with user-centered design methods was my goal. I came across an excellent user-centered design method that allowed me to gain a holistic view of my target audience. Empathy Map Canvas allowed me to focus on every aspect of the problem and recognize the pain points.
Personal
Lack of self-awareness: People have difficulty recognizing their own emotions by themselves.
Social
Emotional conversations: People find verbal conversations uncomfortable and need a way to express themselves without losing the personal touch.
Cultural
Role of Culture: Cultural norms display people being more comfortable with positive emotions being expressed over negative emotions.

Empathy Map Canvas
Conceptualizing the solution
In order to have a wider and more flexible reach, this experience will live on the web, be accessible on the desktop, and any larger interactive screens. The support of hand gesture and voice input recognition is important.
Simple & Low-precision
Air gesturing requires less precision and attention from the user and are just quick shortcuts to frequent actions.
Useful & Playful
Interpret colors and brushstrokes based on the user’s level of energy and amount of pleasantness and categorize the result into four color zones.
Tangible & Accessible
Push the technology to persist beyond mobile phones and allow a wider population to interact.
Build an interactive creative outlet that allows highly sensitive young adults to express and discover their emotions and communicate them with others, using air gesture fundamentals.
Sending an electronic postcard with your emotions painted is a warm way to show a loved one or friend what you've been experiencing from a far away.
3.1 Decoding Emotions
Emotions influence our actions in the following ways
*Feel*
Emotion Component:
This is where an individual simply experiences the feelings.
*Act*
Action Tendency Component:
Once the emotion is identified, the body moves into action.
*Express*
Motor & Physiological Component:
Motor is the communicative function of how we express what we are experiencing and Physiological component supports all others and is the chemical reaction that our body experiences.
*Reflect*
Appraisal Component:
Communicating the state of our internal world with others to build a relationship of trust and openness.
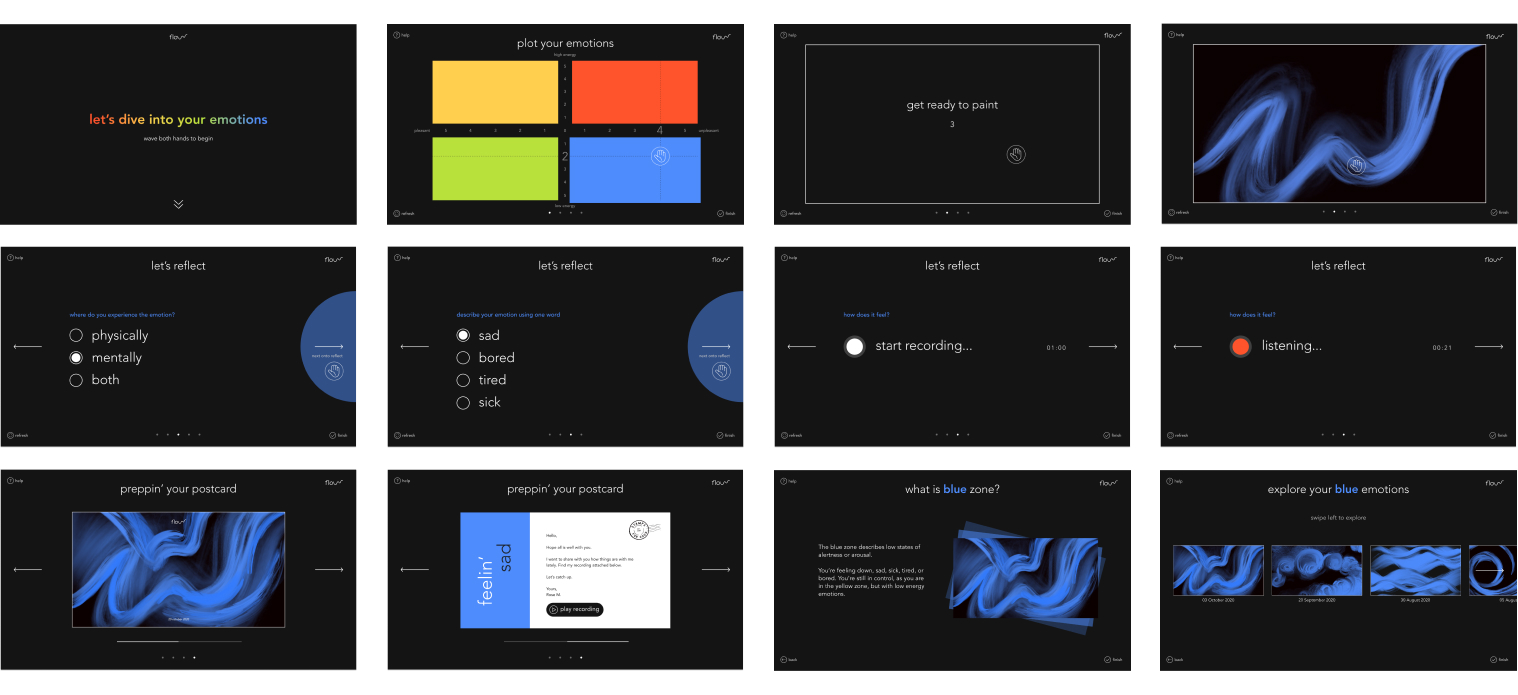
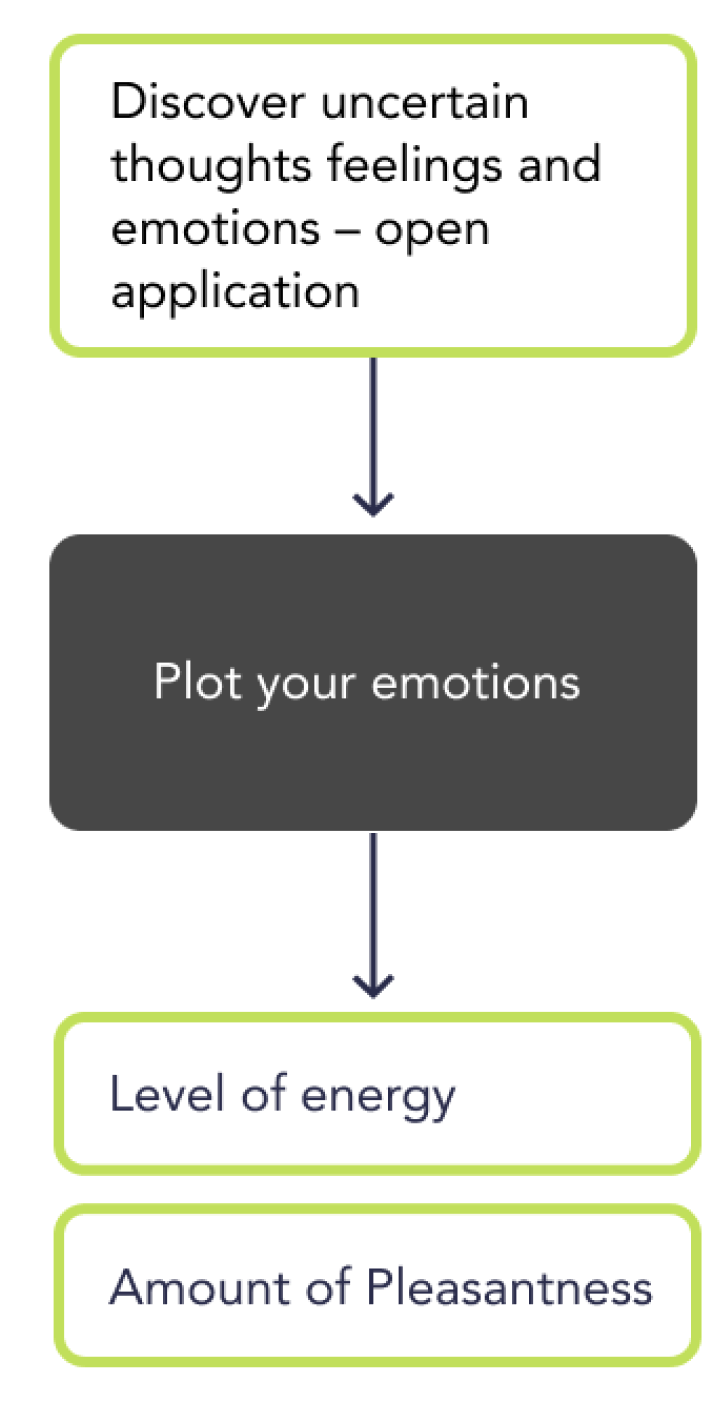
3.1.1 Plot your emotions
Emotions are evaluated with two sets of polar parameters:
Valence - Describing a situation as pleasant or unpleasant.
Control - Looking at whether or not the individual has high or low control over the situation.

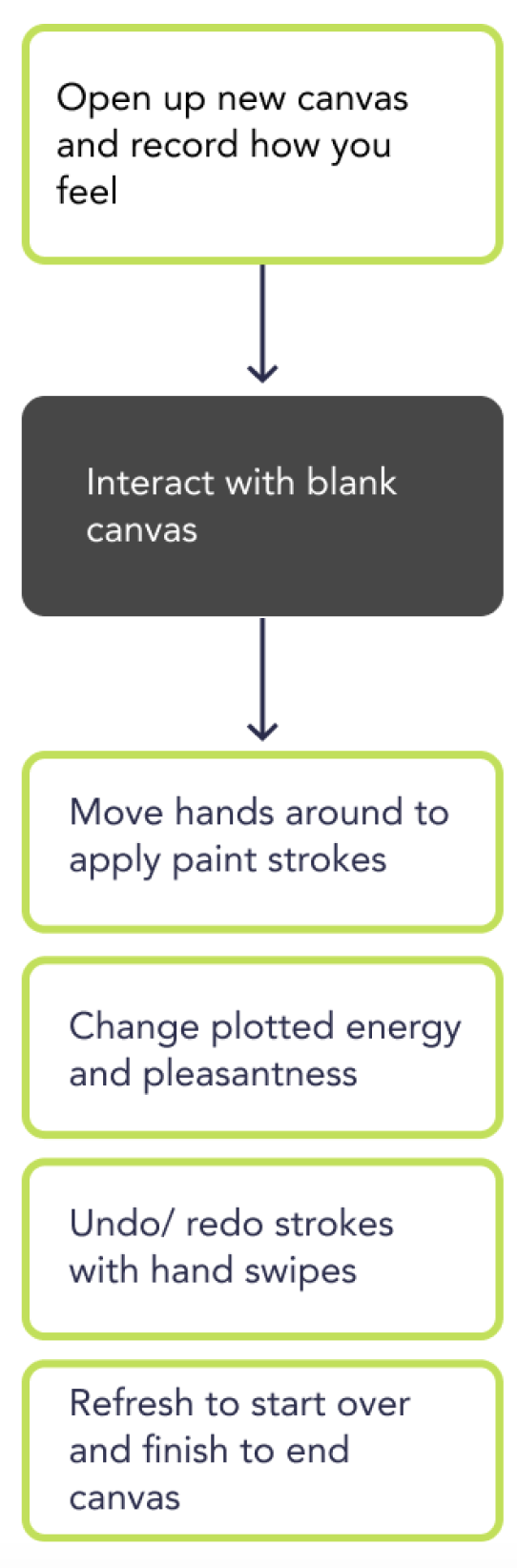
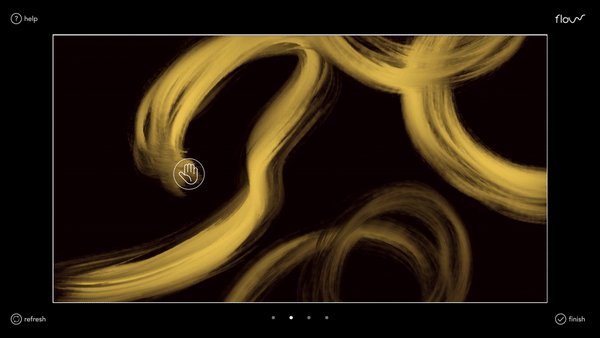
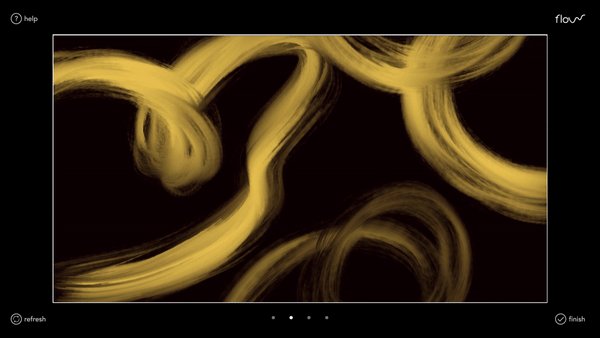
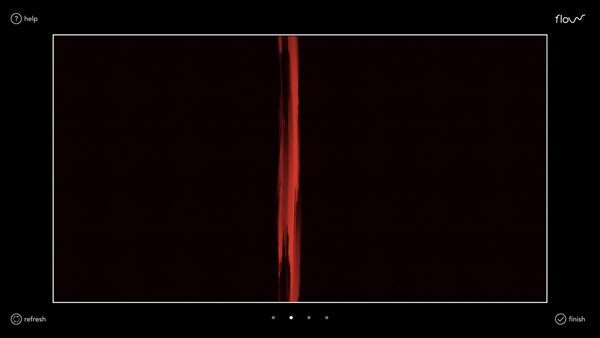
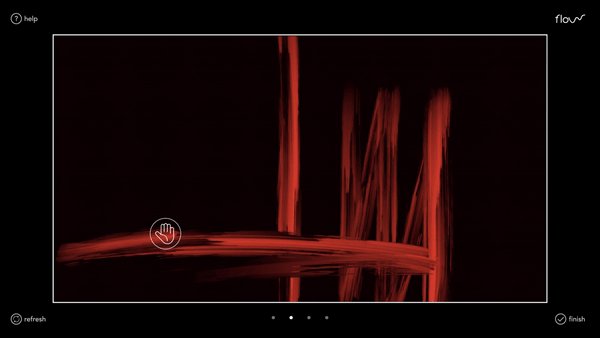
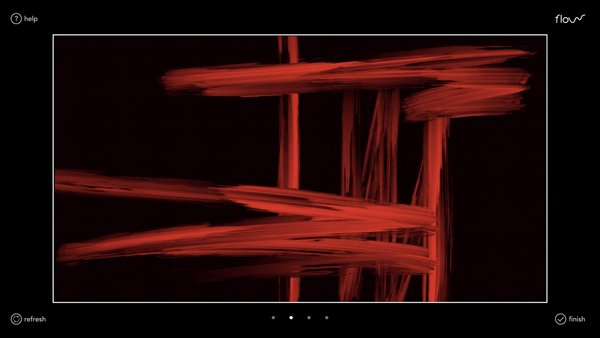
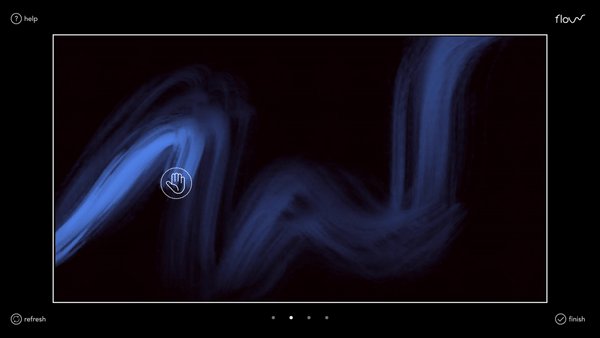
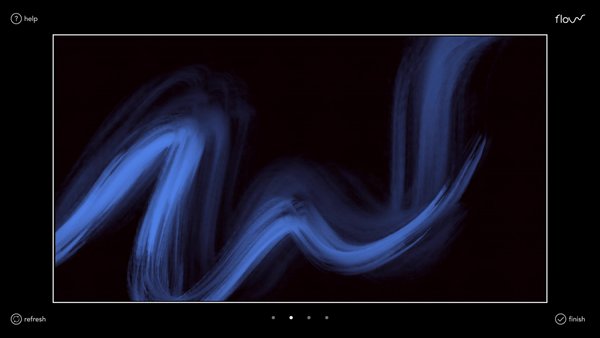
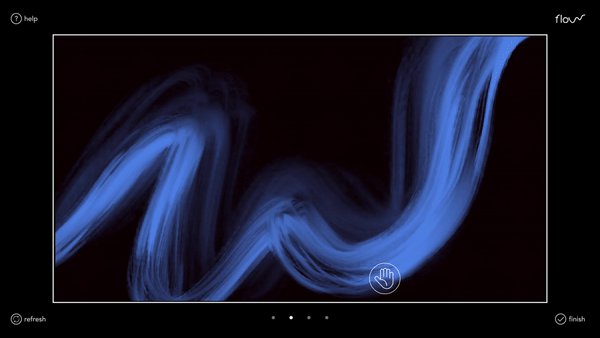
3.1.2 Interact with canvas
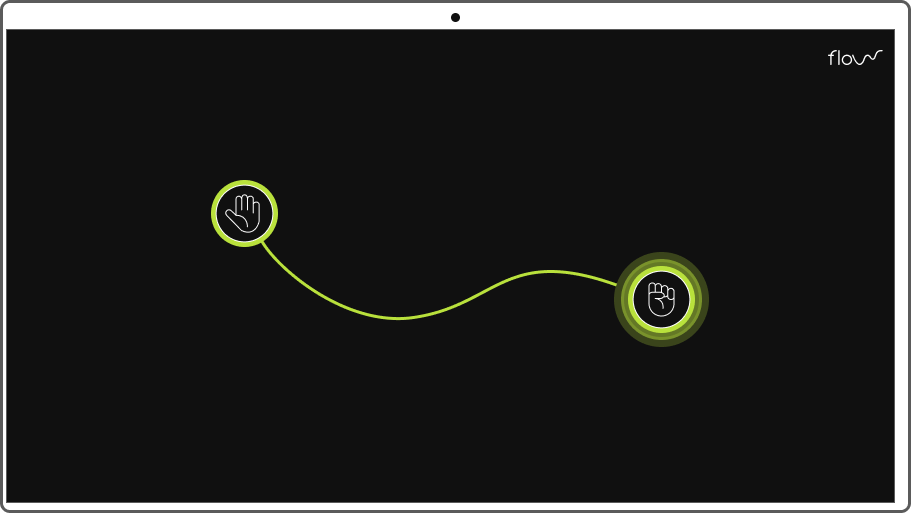
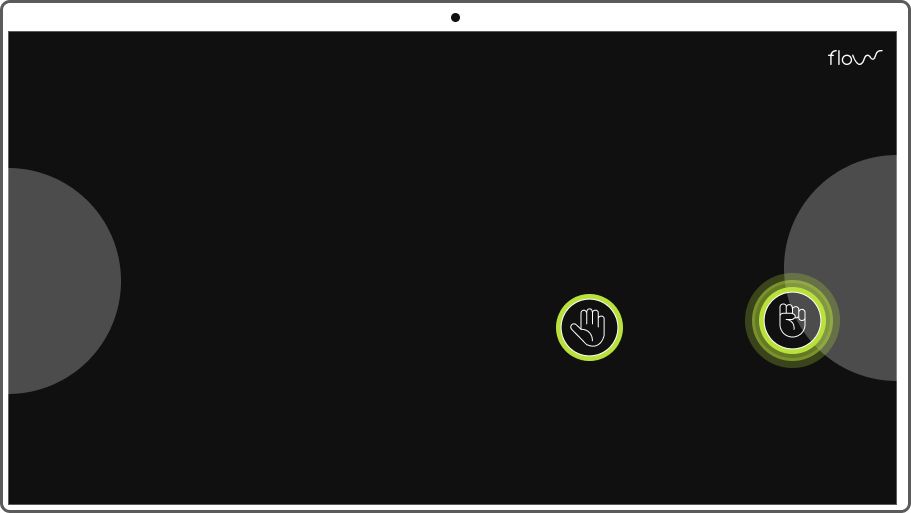
Flow uses a natural user interface, a type of human-computer interaction that the user operates through intuitive actions related to natural, everyday human behavior. Mid-air hand gestures trigger oil-paint brushstrokes.





Person interacting with canvas on 4 different emotion zones (on 4 different days)
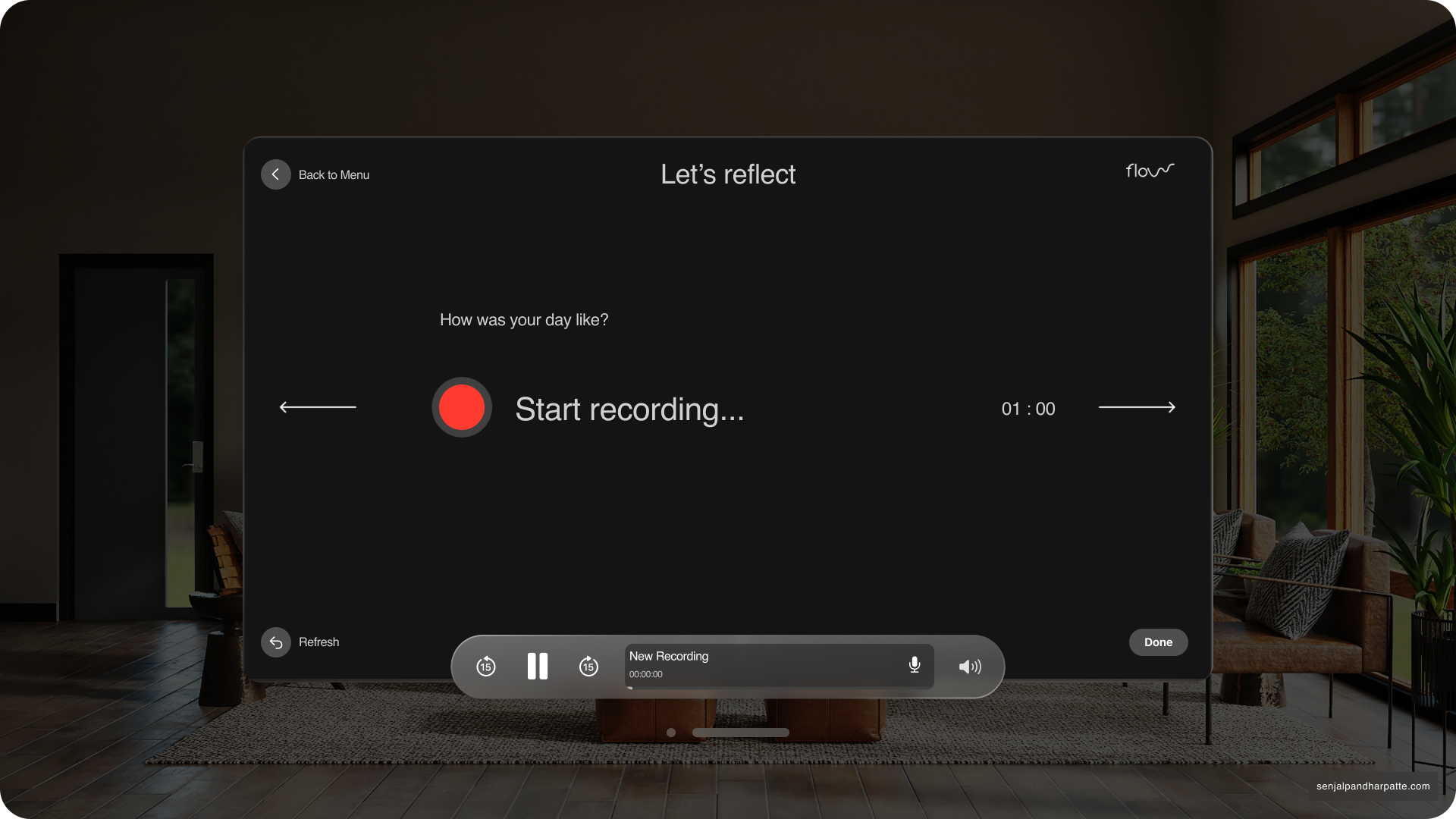
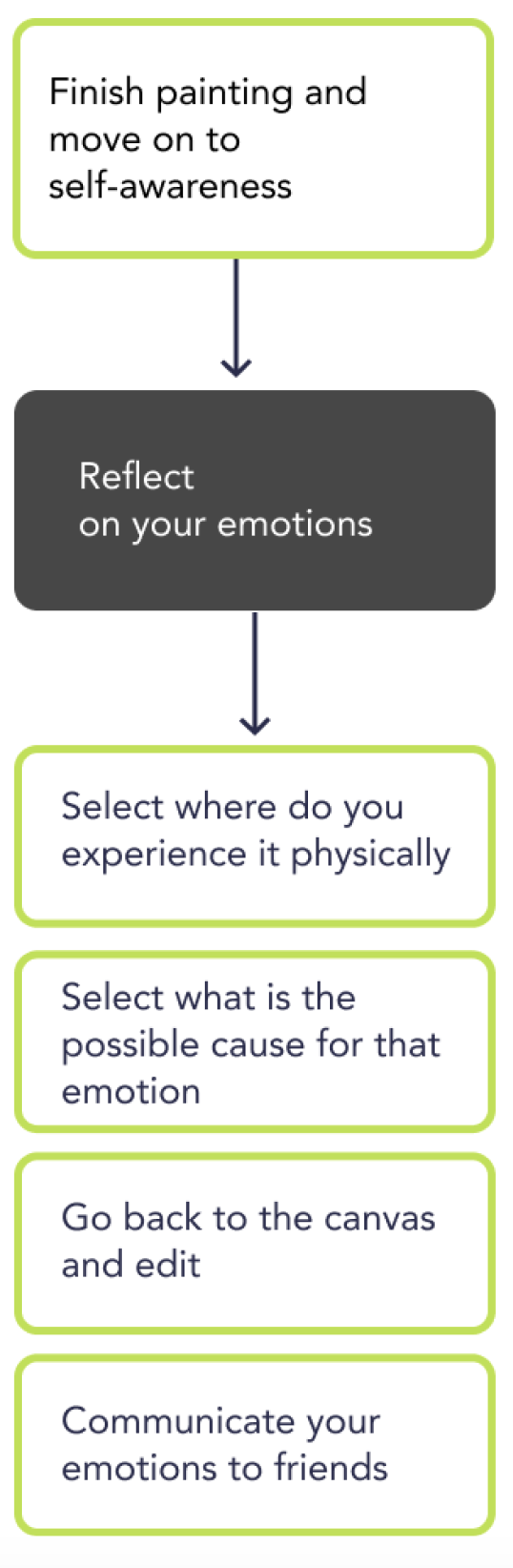
3.1.3 Reflect on your emotions
By cognitively analyzing the emotion, the individual is able to pick up on the situations, actions, environments, or individuals that are causing the emotion. This aids the individual in tracking how these stimuli impact their well-being.

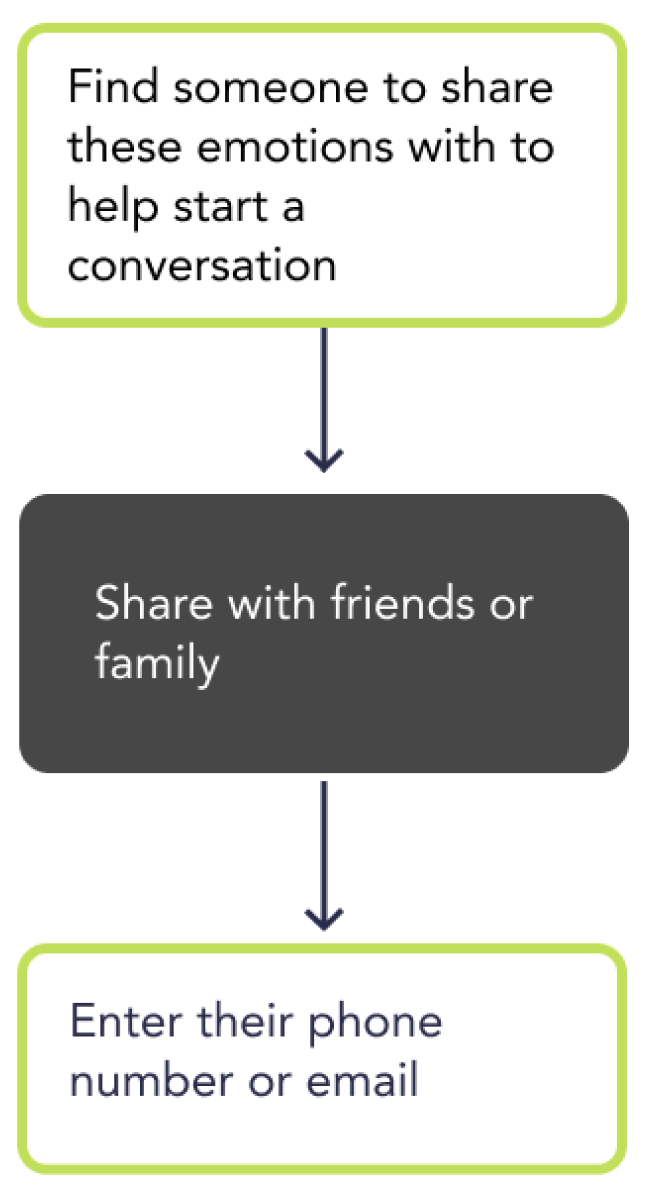
3.1.4 Share with friends or loved ones
Expressing our emotions brings about a lot of benefits. It helps us see problems in a new light. It also creates a warm relationship of trust and openness.

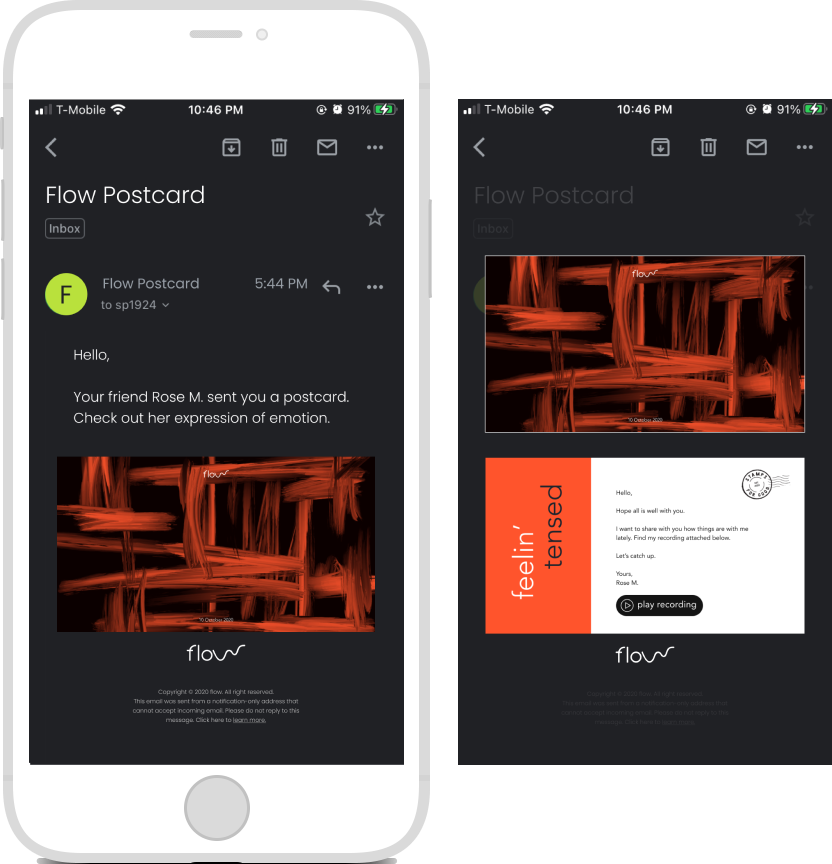
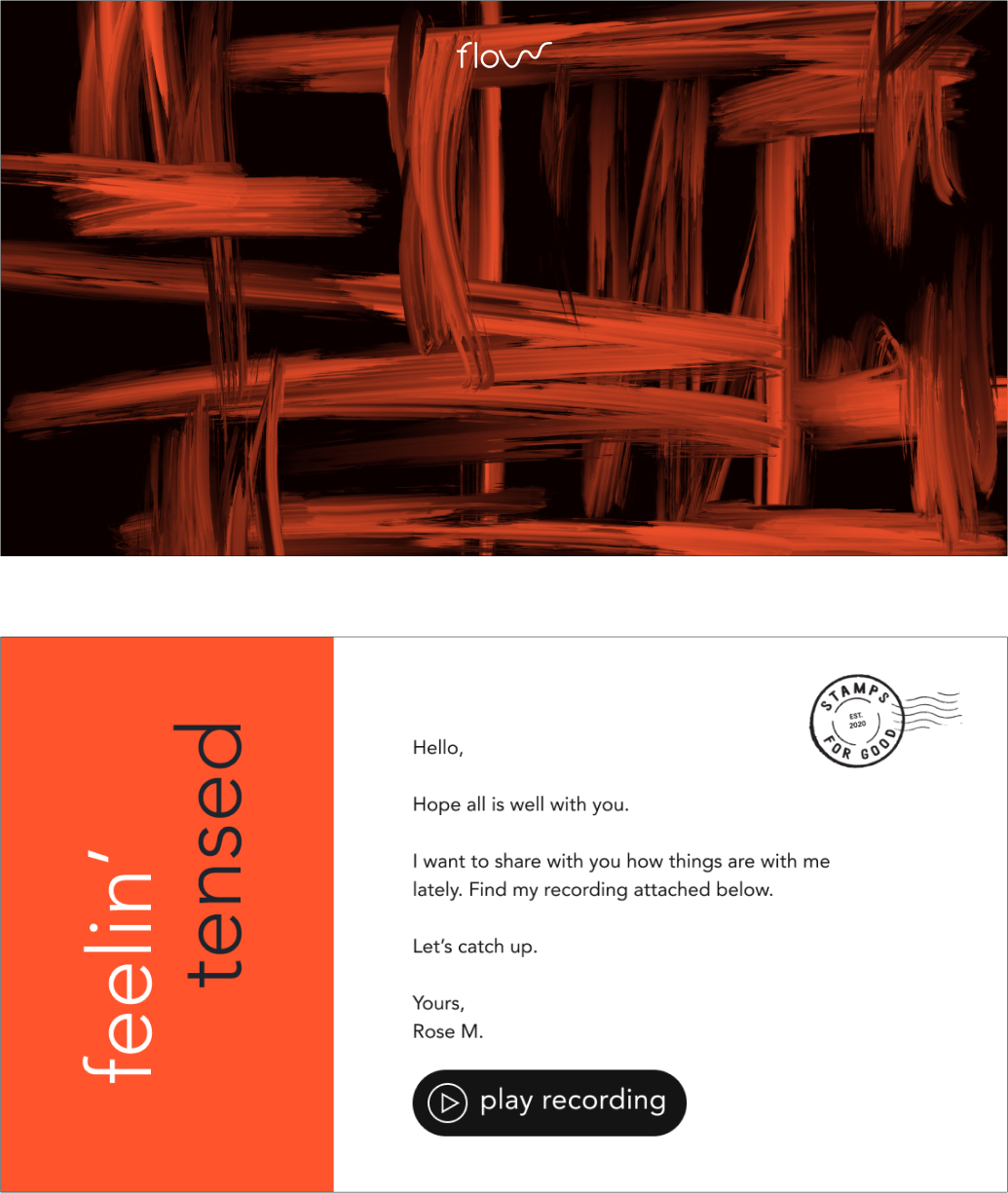
3.1.5 Receive a flow postcard
Flow is beneficial for the receiver of the postcard as well since it fosters emotional empathy towards their relationship with the person sending it.


3.2 Decoding Zones
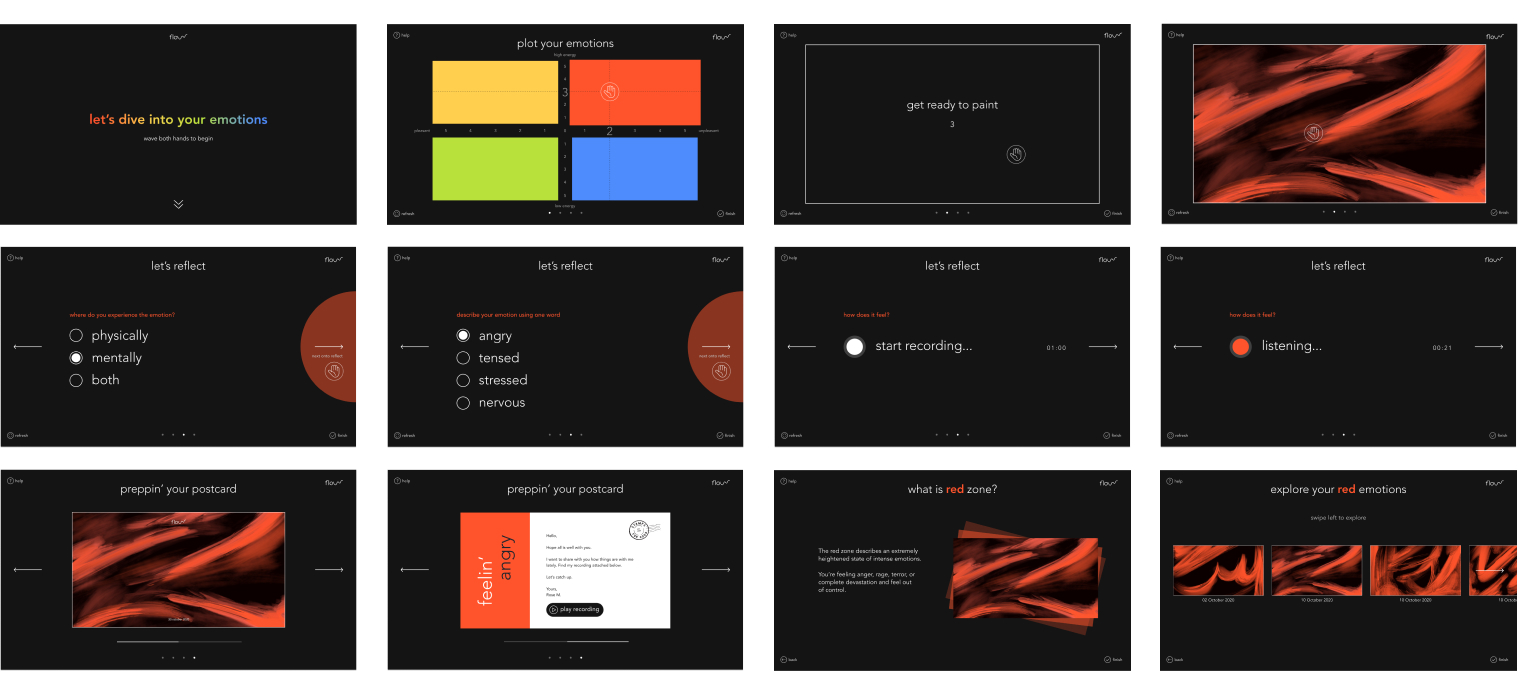
Red Zone
Extremely heightened state of intense emotions
You’re feeling anger, rage, terror, or complete devastation and feel out
of control.
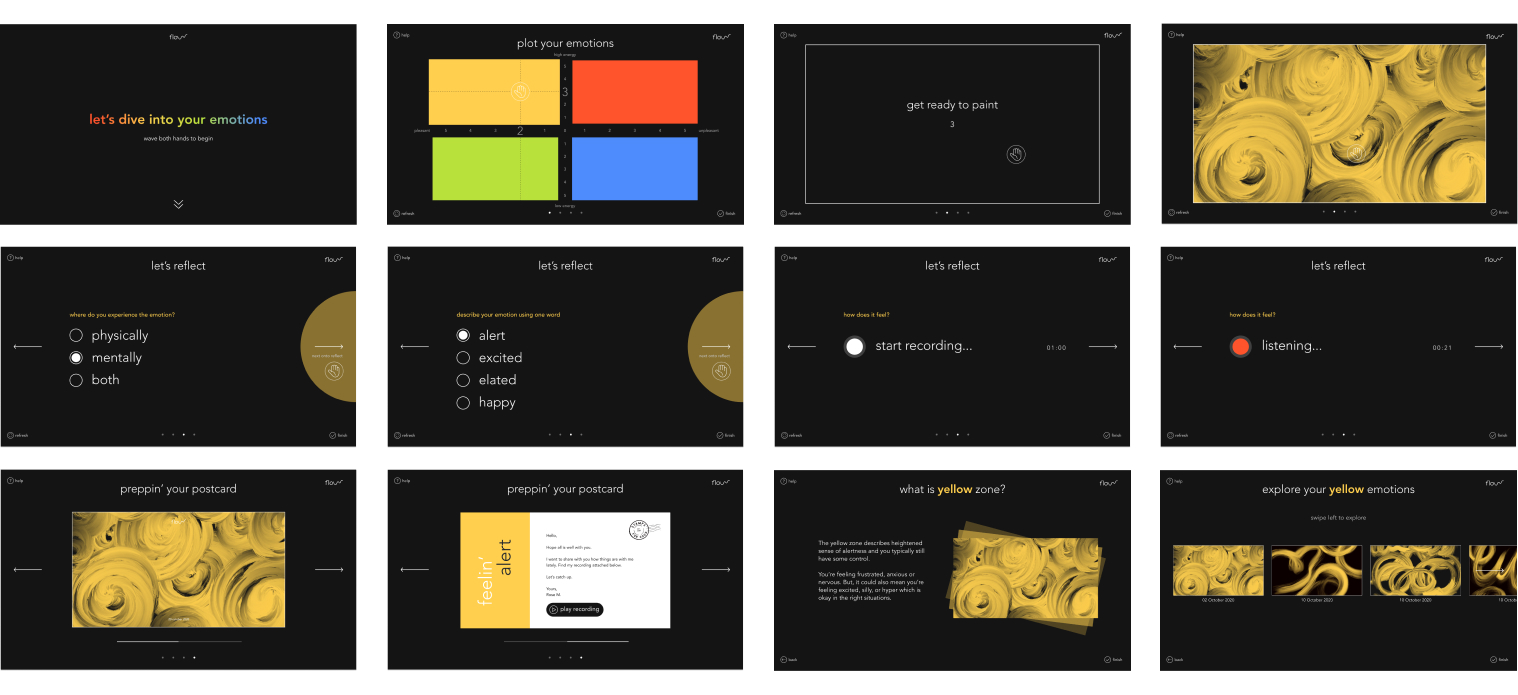
Yellow Zone
Heightened sense of alertness with some control
You’re feeling frustrated, anxious, or nervous. But, it could also mean you’re feeling excited, silly, or hyper which is okay in the right situations.
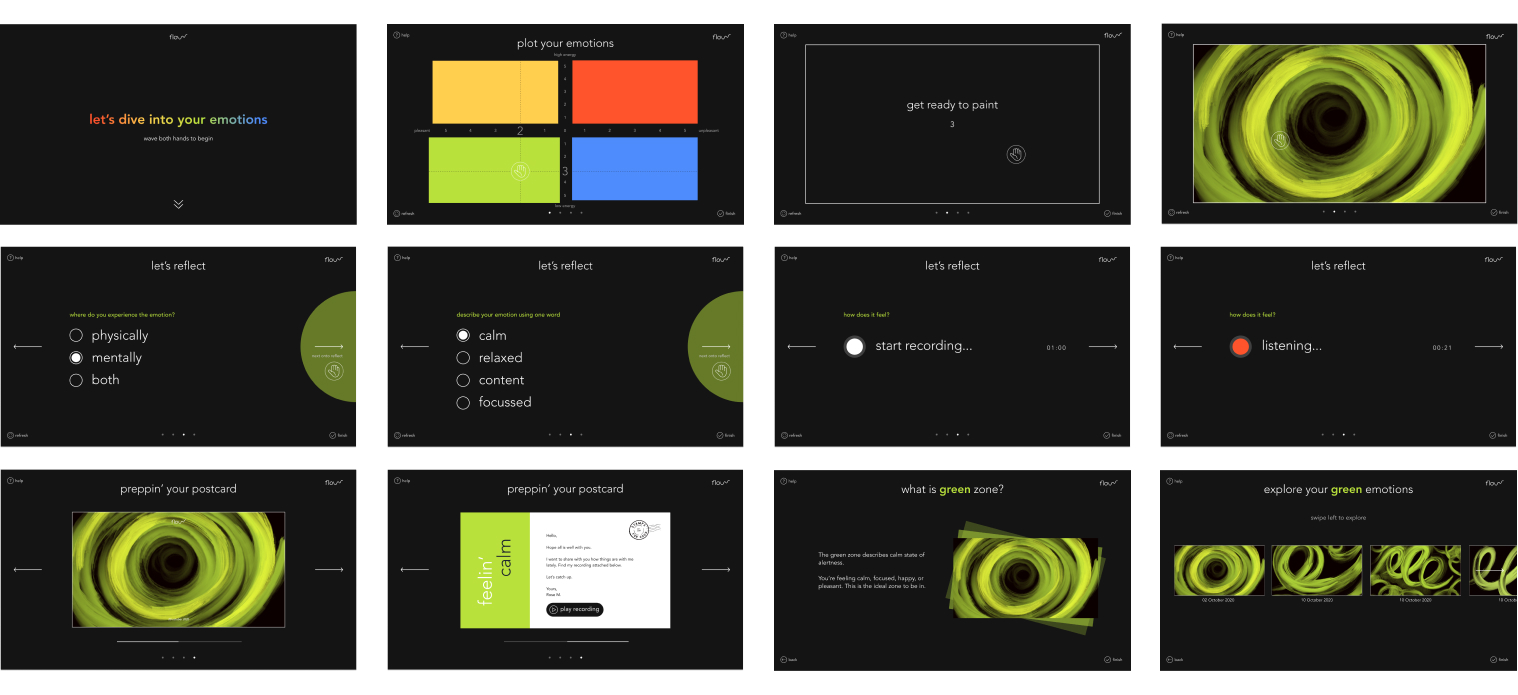
Green Zone
Calm state of alertness
You’re feeling calm, focused, happy, or pleasant. This is the ideal zone to be in.
Blue Zone
Low states of alertness or arousal
You’re feeling down, sad, sick, tired, or bored. You’re still in control, as you are
in the yellow zone, but with low energy emotions.
Swipe to view all zone userflows
Technical nitty-gritty
4.1 Decoding Interface
Flow is based on the foundations of a Natural User Interface. Interaction is direct and consistent with our ‘natural’ behavior.
Gestures Input
Direct manipulation or free form is the primary gesture model used for this application. It is easier to learn and retain, more intuitive, and less likely to cause confusion cross cultures.
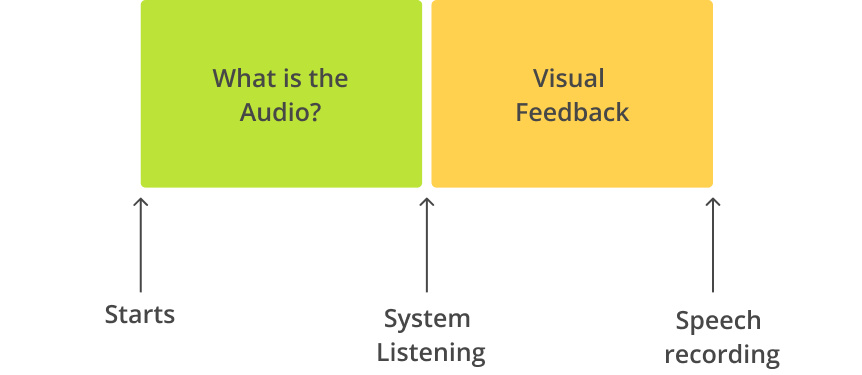
Voice Input
Gesture and speech work better together. In real life, people do it all the time. Recording audio is a genuine way to capture an individual’s essence of what they are feeling, as described in the Reflect phase of the application.


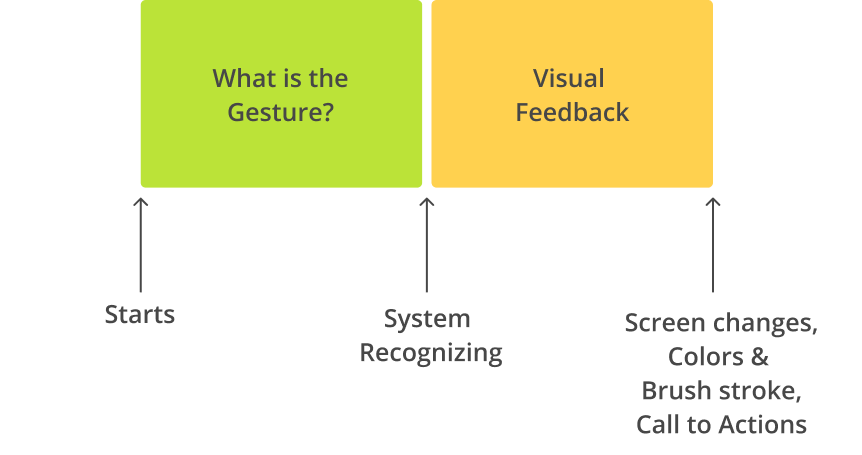
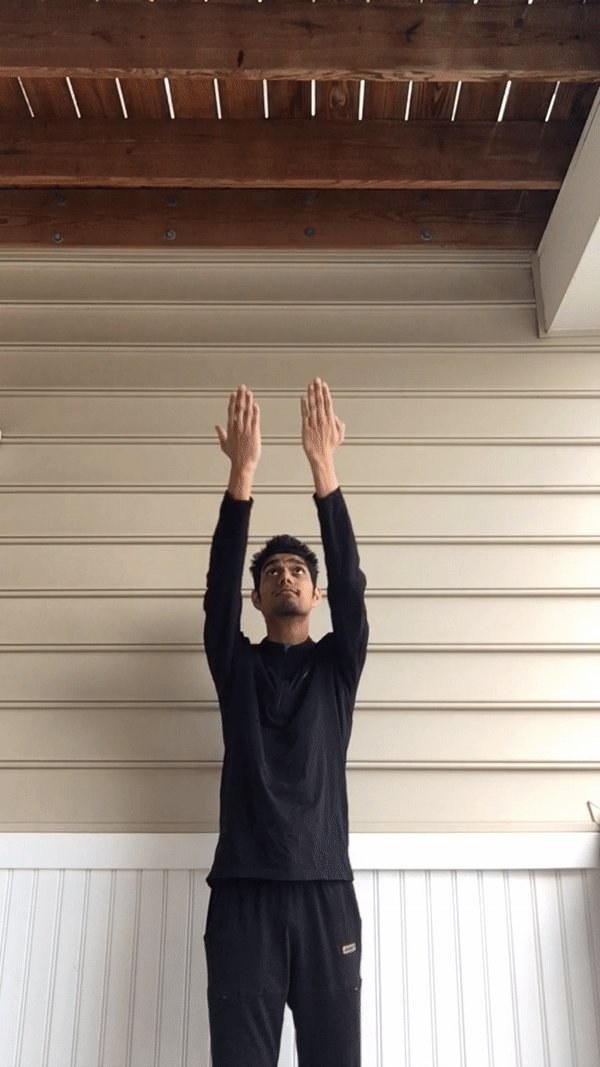
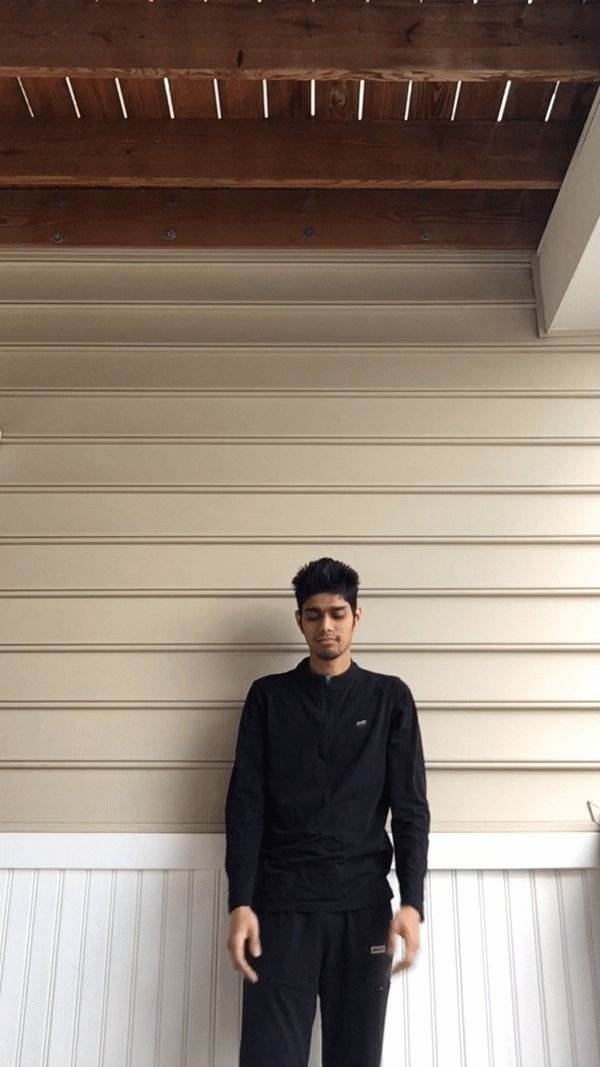
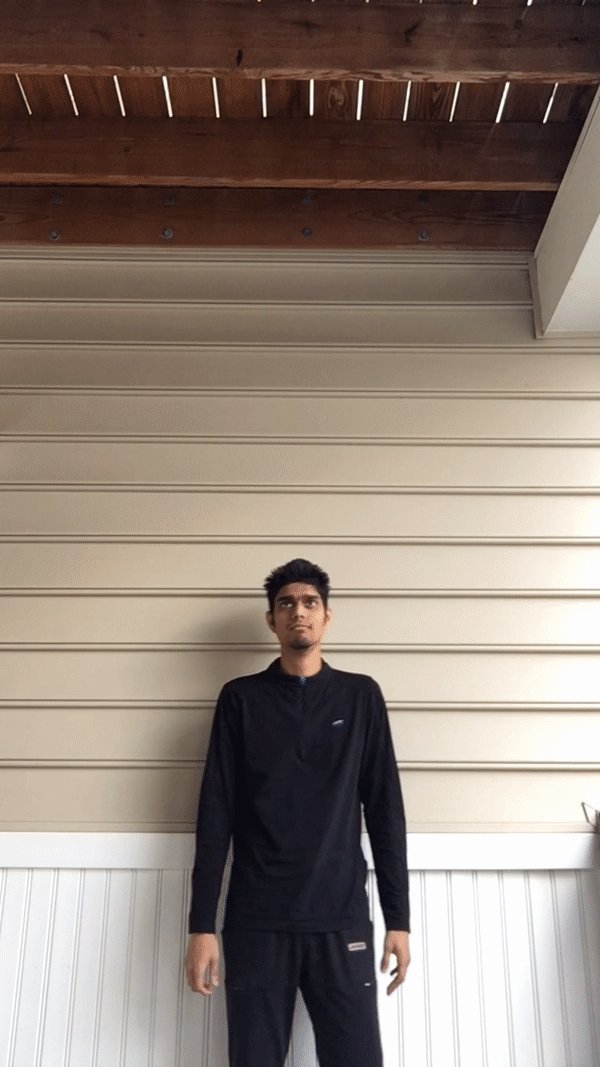
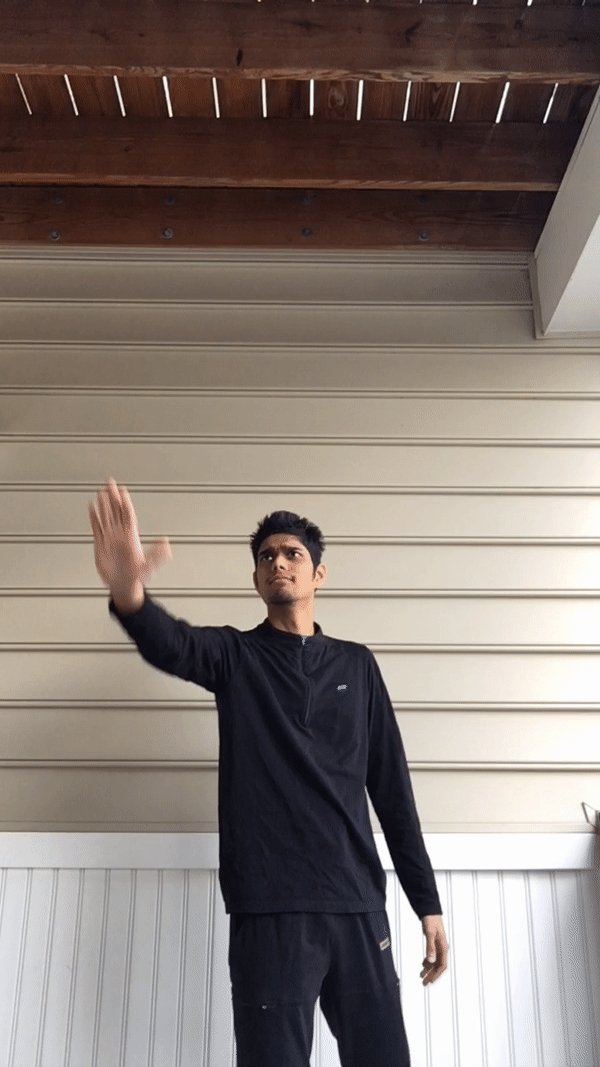
4.2 Decoding Gestures
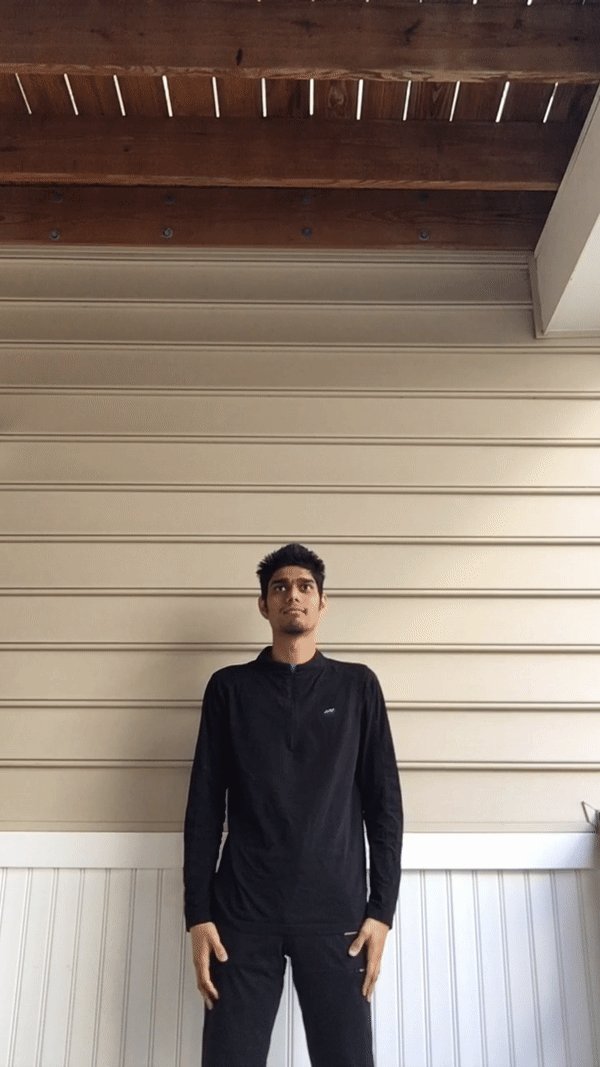
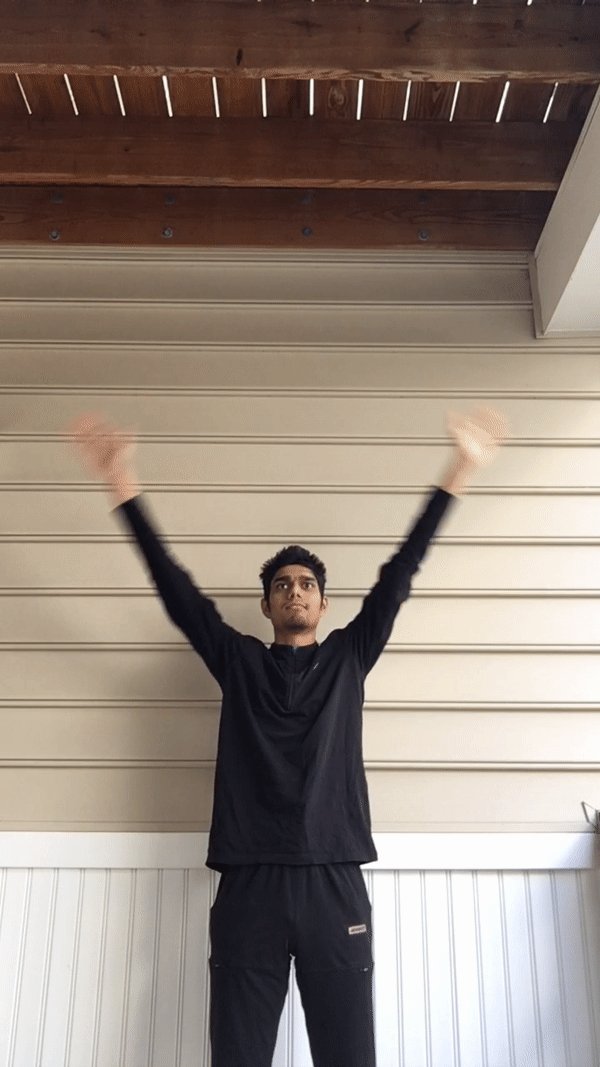
A gesture is the motion of hands or body to emphasize or help express a thought or feeling. A set of gestures in an interface forms a Gesture Vocabulary.


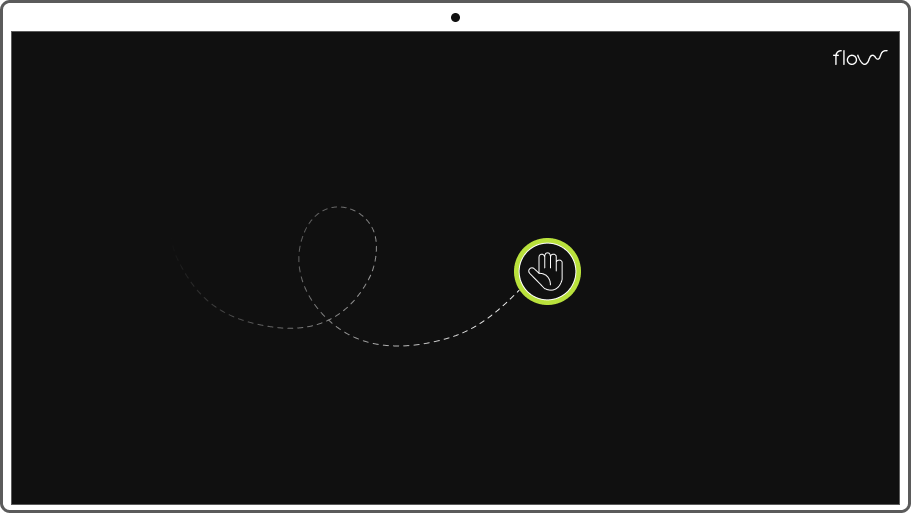
POINT - used to trace
Use pointer gesture as default trackpad or mouse to trace through content. Pointer gesture acts as feedback of your real-time interaction.
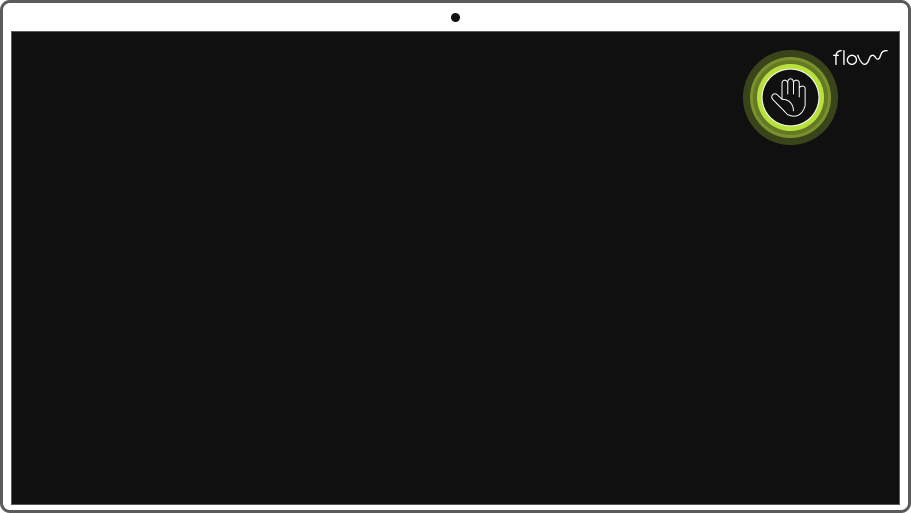
SELECT - used to long press
Select gesture detects the open palm in hold position briefly. This gesture must not move significantly from the initial touchpoints for about 2-3 seconds.


PAN - used to trace & hold
Use pan gesture to track the movement of the hand on the screen and update their appearance with brush strokes. Hold state holds the brush stroke and allows the user to start painting from a different position.
SWIPE - used to hold & pull
Use swipe gestures to navigate through the content. Hold and pull across the screen in a specific horizontal or vertical direction triggers a change of screen.






POINT - wave
SWIPE - right to undo
SWIPE - left to redo
SWIPE - up to explore
PAN - far from screen
PAN - close to screen
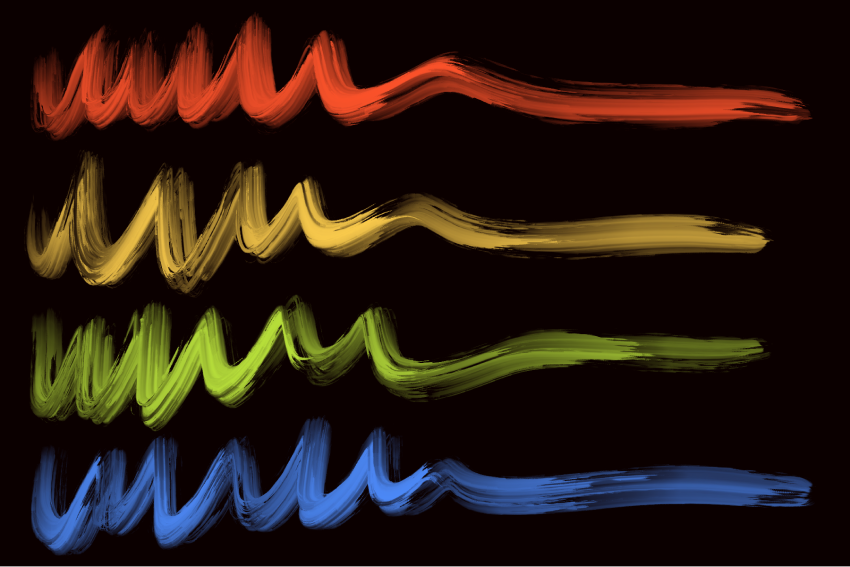
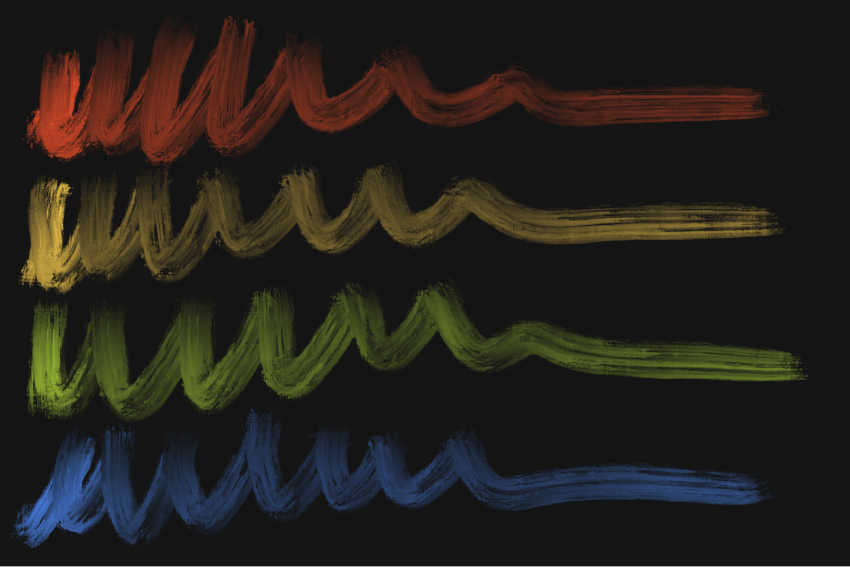
4.3 Decoding Brushstrokes
The advantages of oil painting is the flexibility and depth of color. Factors like proximity, speed, and time control the appearance of the stroke.



Impasto stroke
Glaze stroke
Splatters
Impasto allows play of light thereby making the brush strokes appear 3-dimensional. Impasto is the default brushstroke for flow.
Proximity controls glaze value
> Far from screen: Min. brightness + Fuzzy texture
> Close to screen: Max. brightness + Sharp texture
Splatters appear when user performs a long press gesture - color intensifies with longer duration.












Postcards of 4 color zones – oil painting pieces are expressive artworks, they evoke fluidity and effortlessness.
Visual Direction
5.1 Color Palette
Brand Color
The single brand color that users will immediately associate with flow is green.
Green is associated with calm and contentment.
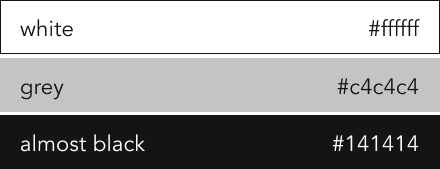
Neutral Colors
The neutral brand colors are White #ffffff and Almost Black #141414. Since the application is a dark mode based major typography is White and Grey.
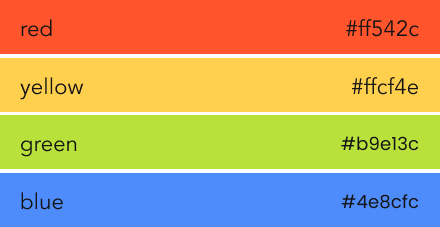
Zone Colors
Emotions are categorized into 4 zones. These 4 colors are carried forward throughout the content choices.



5.2 Logo
flow | flō : proceed or be produced smoothly, continuously, and effortlessly.
The logo has an effortless brush stroke in it denoting a mindless hand gesture.
Explorations for the logo were closely tied with the flowy nature of paint and hand gestures.

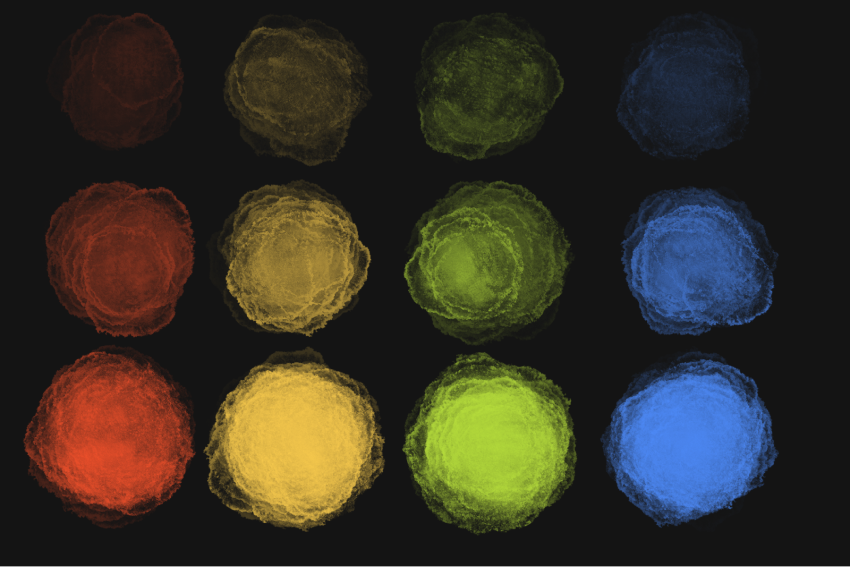
5.3 Value Scale
Intensity refers to the brightness of a color. The proximity of the hand from the screen affects brushstroke intensity. These brushstrokes vary over 10 value-scale.
Value shifts determine how the form is created, its depth, space, and atmosphere. It also helps to create the illusion of three-dimensionality.

RED zone sequential swatch
YELLOW zone sequential swatch
GREEN zone sequential swatch
BLUE zone sequential swatch
Concluding words, takeaways & learnings
6.1 Challenges
Complexity of Emotions
Categorizing or interpreting emotions are complicated, considering the range of emotions a human being experiences. It is easier to divide body language into zones.
Uncertainty in Gestures
The real frustration of air gestures comes from no feedback when they’re not recognized. Building a seamless and natural interface requires technical support.
Simplifying Experience
Visual interfaces are engaging, but when the need for voice and touch interfaces has to be explored, the technology gets more complex, yet needs to present a simplistic solution.
6.2 Future Scope
EQ at Workplaces
Explore the merits of introducing this technology at workplaces to help increase employees' emotional intelligence.
Data Visualization
Visualize patterns and trends in an individual's emotional journey and help them understand and keep track of their emotions better.
Push Technology
Have hand gestures trigger brushstrokes like splashing, dribbling, smearing effects on canvas depending on the individual’s energy levels.




6.3 Conclusion
Flow simplifies emotions and outlines the personal emotional journey. By examining the primary emotions, one can observe what sparks the stimuli, how they experience the emotion physically and mentally, and the actions it drives on to take. Sharing emotions results in creating a warm relationship of trust and openness.


Open to work, get in touch! senjalp30@gmail.com
© 2023 Senjal Pandharpatte